İşletmeniz için profesyonel web sitesi 4.000 TL’den başlayan fiyatlarla. Hemen iletişime geçin, 24 saat içinde siteniz hazır olsun.

100%
Kaliteli Hizmet
99.9%
Müşteri Memnuniyeti
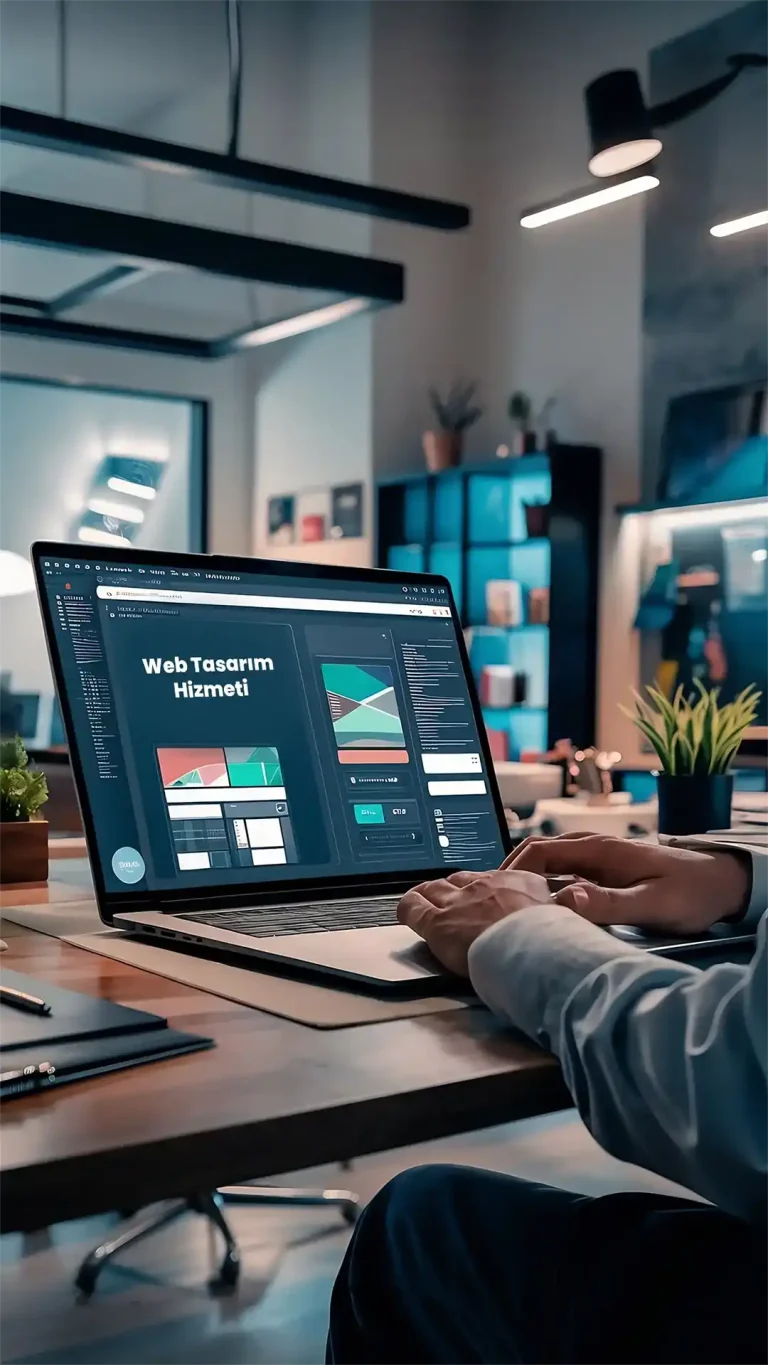
Markanızı dijital dünyada güçlendiren çözümler sunuyoruz. Kurumsal web tasarımdan SEO optimizasyonuna kadar, işinizin büyümesine katkıda bulunacak profesyonel hizmetlerimizle Bursa Web Tasarım ajansı olarak yanınızdayız.

Profesyonel ve iş odaklı web tasarım hizmetlerimiz ile markanızı dijital dünyada öne çıkarıyoruz. Sizin için özel çözümler sunuyoruz. Bütçenize uygun web sitesi fiyatları ile.

Müşterilerinize kolay ve güvenilir bir alışveriş deneyimi sunan modern e-ticaret web siteleri tasarlıyoruz. Satışlarınızı artırın, işinizi büyütün.

Arama motoru sıralamalarında yükselmek için en son SEO tekniklerini kullanarak sitenizi optimize ediyoruz. Daha fazla ziyaretçi, daha fazla dönüşüm!

Markanızın görsel kimliğini güçlendiren yaratıcı ve profesyonel grafik tasarım çözümleri sunuyoruz. Logo, banner, broşür gibi dijital ve basılı tasarımlar ile fark yaratın.
Günümüzde bir web sitesi sahibi olmak, işletmenizin dijital dünyada varlık göstermesi için en önemli adımlardan biridir. Profesyonel bir websitesi, marka bilinirliğinizi artırır, müşteri kitlenize kolayca ulaşmanızı sağlar ve işinizi büyütmenize yardımcı olur.

Profesyonel bir web sitesi, işletmenize dijital dünyada güvenilirlik kazandırır ve müşteri gözünde itibarınızı artırır.

SEO uyumlu bir web sitesi, Google gibi arama motorlarında üst sıralarda yer alarak daha fazla trafik çeker ve işletmenizin görünürlüğünü artırır.

Web siteniz, işletmenizi ve hizmetlerinizi müşterilerinize günün her saati sunar, bu sayede daha geniş bir müşteri kitlesine erişim sağlar.

Web siteniz, dijital pazarlama stratejilerinin merkezinde yer alarak sosyal medya, e-posta pazarlama ve reklam kampanyaları ile işinizi büyütmenize yardımcı olur.


Olumlu Geri Dönüş
Kurumsal web tasarım ajansı olarak işletmenizin dijital varlığını güçlendiren profesyonel çözümler sunuyoruz. Modern ve kullanıcı dostu web tasarım hizmetlerimiz ile markanızın hedef kitlesine en etkili şekilde ulaşmasına yardımcı oluyoruz.
İşletmenizin dijital dünyadaki başarısını artıracak en güncel web tasarım, SEO ve dijital pazarlama ipuçlarını blogumuzda paylaşıyoruz. Uzman ekibimizin hazırladığı içeriklerle işinizi bir adım öteye taşıyın ve sektördeki en son gelişmelerden haberdar olun.

Müşterilerimizin bizimle yaşadığı deneyimleri paylaştığı yorumları inceleyin. İşte, profesyonel web tasarım hizmetlerimizden memnun kalan iş ortaklarımızın geri bildirimleri. Sizin için de aynı kaliteli hizmeti sunmaktan gurur duyarız.
“Web tasarım ajansı olarak beklentilerimizi tam anlamıyla karşıladılar. Hem tasarım hem de SEO açısından harika bir iş çıkardılar. Şirketimizin online görünürlüğü ciddi anlamda arttı!”
“Web sitemizi yenileme sürecinde oldukça profesyonel ve çözüm odaklı bir yaklaşımla karşılaştık. Hem süreç hızlı ilerledi hem de sonuç beklentilerimizin çok üzerinde oldu. Kesinlikle tavsiye ediyorum!”
“En iyi web tasarım ajanslarından biriyle çalıştığımız için çok memnunuz. Web sitemiz hem mobil uyumlu hem de SEO dostu oldu, müşteri geri dönüşlerimizde belirgin bir artış var!”